An Ordered List is a collection of items in a particular order. It is used when the order of items are important.
An ordered list items are created using <ol> and <li> elements. The <li> elements are used to create list items, and <ol> element is used to create ordered list items.
The syntax for an ordered list is:
<ol>
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
</ol>HTML Ordered List Example
Here is a basic example to create an ordered list.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered Lists</h2>
<ol>
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

HTML Ordered List – Type Attribute
| Attribute Value | Descriptions |
|---|---|
| type=”1″ | Default. The list items starts with numbers. |
| type=”A” | The list items starts with uppercase letters. |
| type=”a” | The list items starts with lowercase letters. |
| type=”I” | The list items starts with uppercase roman numbers. |
| type=”i” | The list items starts with lowercase roman numbers. |
Example 1: Creating a list items start with numbers.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered List with Numbers</h2>
<ol type="1">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

Example 2: Creating a list items start with uppercase letters.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered List Starts with Uppercase Letters</h2>
<ol type="A">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

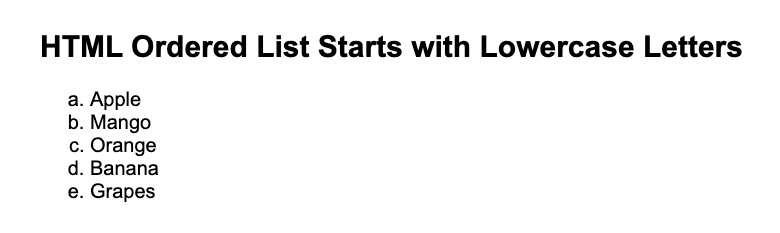
Example 3: Creating a list items start with lowercase letters.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered List Starts with Lowercase Letters</h2>
<ol type="a">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

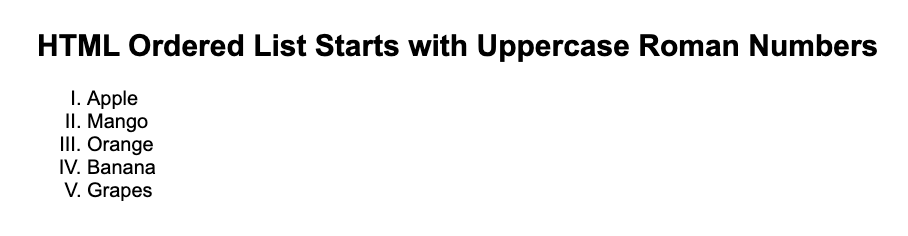
Example 4: Creating a list items start with uppercase roman numbers.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered List Starts with Uppercase Roman Numbers</h2>
<ol type="I">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

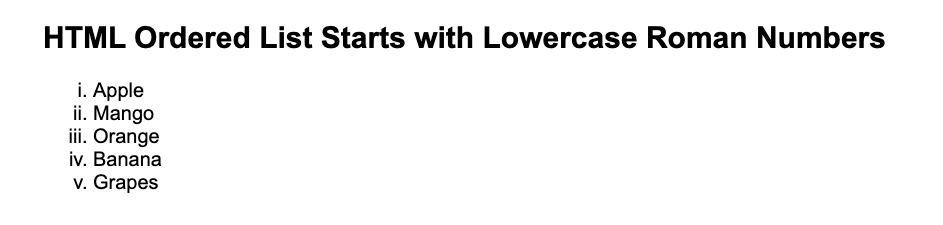
Example 5: Creating a list items start with lowercase roman numbers.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body>
<h2>HTML Ordered List Starts with Lowercase Roman Numbers</h2>
<ol type="i">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

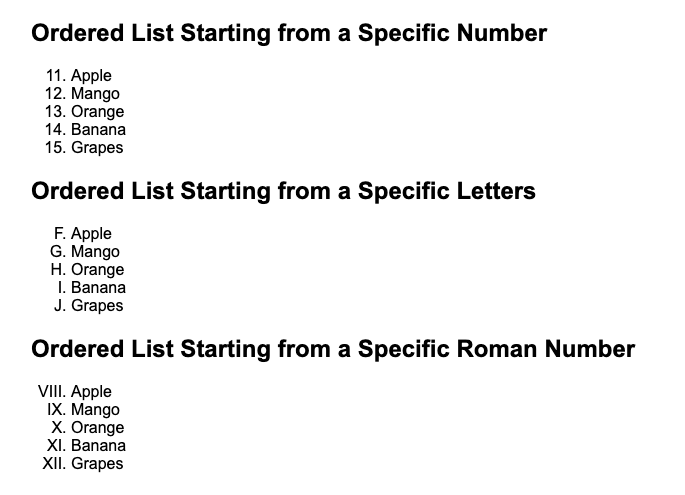
Ordered List Starting from a Specific Number/Letters
The start attribute is used to create an ordered list starting from specific numbers or letters.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body style="margin: 50px 0 0 100px;">
<h2>Ordered List Starting from a Specific Number</h2>
<ol start="11">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
<h2>Ordered List Starting from a Specific Letters</h2>
<ol type="A" start="6">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
<h2>Ordered List Starting from a Specific Roman Number</h2>
<ol type="I" start="8">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</body>
</html>
Output

Nested Ordered Lists
We can create multi-level ordered list using <ol> and <li> elements. The multi-level ordered list is known as nested list.
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Ordered Lists</title>
</head>
<body style="margin: 50px 0 0 100px;">
<h2>HTML Ordered Lists (Nested)</h2>
<ol>
<li>Fruits
<ol type="a">
<li>Apple</li>
<li>Mango</li>
<li>Orange</li>
<li>Banana</li>
<li>Grapes</li>
</ol>
</li>
<li>Sweets</li>
<li>Vegitables</li>
</ol>
</body>
</html>
Output