Identity Card is an official document used to verify a person’s identity. It contains details like name, Address, Date of Birth, Photo, etc. Any Government or Private workplace, school or organization can issue identity cards.
In this article, we will learn how to design an Identity Card with HTML and CSS. We will see a complete step-by-step guide to create a visually appealing and professional identity card using HTML and CSS.

The HTML code creates a basic structure of an Identity card and CSS applied styles to the HTML code to make a complete card. Here we will use font-awesome icons for Facebook, Instagram, LinkedIn, and TwitterX icons. We will include font awesome CDN link for icons.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<title>Identity Card</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
text-align: center;
}
.card-title {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
.card {
width: 300px;
height: 400px;
padding: 20px;
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.card img.profile {
width: 150px;
height: 150px;
border-radius: 50%;
background-color: #191919;
padding: 2px;
margin-bottom: 15px;
}
.card h2 {
font-size: 32px;
margin: 10px 0 5px;
}
.card p {
margin: 5px 0;
font-size: 18px;
}
.card .contact-info {
margin-top: 20px;
text-align: left;
}
.card .social-icons {
display: flex;
justify-content: center;
gap: 10px;
margin-top: 15px;
}
.card .social-icons a {
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10%;
background-color: #1f1f1f;
color: white;
text-decoration: none;
font-size: 28px;
}
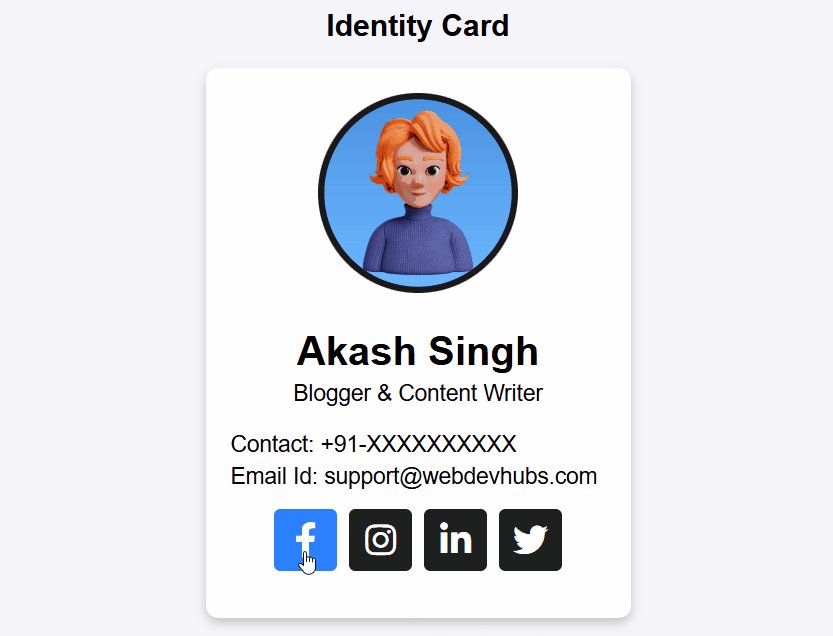
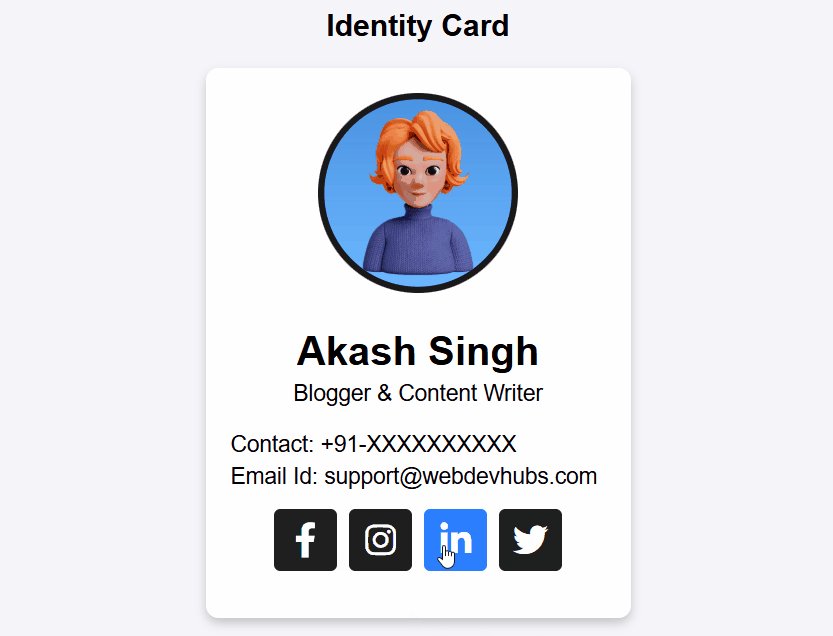
.card .social-icons a:hover {
background-color: #2b80ff;
}
</style>
</head>
<body>
<div class="container">
<div class="card-title">Identity Card</div>
<div class="card">
<img src="avatar.jpg" alt="Profile" class="profile">
<h2>Akash Singh</h2>
<p>Blogger & Content Writer</p>
<div class="contact-info">
<p>Contact: +91-XXXXXXXXXX</p>
<p>Email Id: support@webdevhubs.com</p>
</div>
<div class="social-icons">
<a href="#" title="Facebook"><i class="fa-brands fa-facebook-f"></i></a>
<a href="#" title="Instagram"><i class="fa-brands fa-instagram"></i></a>
<a href="#" title="LinkedIn"><i class="fa-brands fa-linkedin-in"></i></a>
<a href="#" title="Twitter"><i class="fa-brands fa-twitter"></i></a>
</div>
</div>
</div>
</body>
</html>
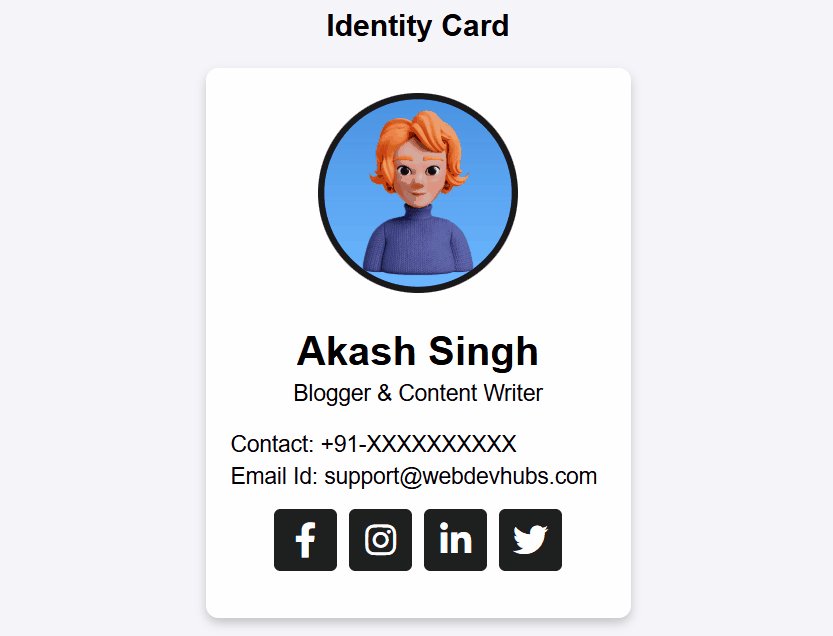
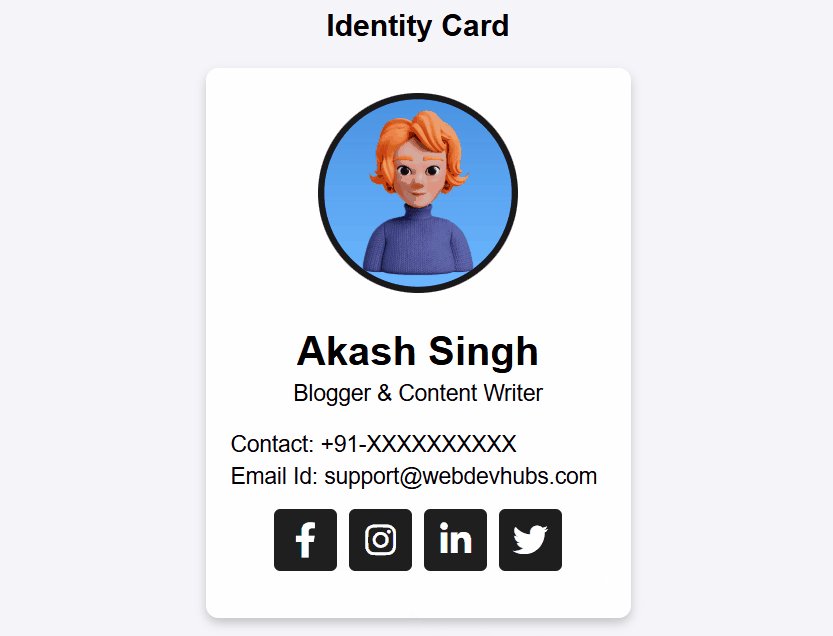
Output